Introduction
While making an app for The Smart Home Applications project of The Vaayu Smart. We needed to make some interactive in-app animations for smart home appliances to give the user a vibe while operating the appliances with Vaayu Smart Application. Here’s the summary of how we made the animation using rive.app.
Design Process
Well, we had many fans type which was gonna be in the app like table fan as shown above but the animation process for each fan was the same. So we first design a table fan with some random shapes and colors with the required size. We made the background transparent to add it like a png. Making the fan body and blades separately, we grouped all fan blades together to easily animate the blades.

A tip from appschedio, if you can’t make a design, simply find an SVG of related design and import it inside rive, adjust size, shape & color and just animate it. Now you can import pngs files too.
Making it Spin
So the next part was to make it spin. So we hopped into the animation side of the rive to animate our fan. The best thing about working in rive is its simplified workspace and its easy understandable timeline, which makes the work easier than any other animating software.

Setting all keyframes at right positions we made five different animations of the fan from its idle/off position to its max speed.

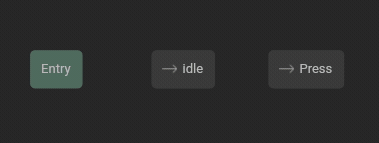
With the State Machine selected, we drag and drop our animations onto the graph on the right side of the timeline.What is State Machine? State Machines are a visual way to connect animations together and define the logic that drives the transitions. They allow you to build interactive motion graphics that are ready to be implemented in your product, game, or website. Ok coming back to the topic, we connect our new states with Transitions. Click and draging we draw a transition from one state to another. The transition from the Entry state defines which state should play first. A transition from the Any State will happen regardless of what state is currently active, provided the conditions on that transition are met. A transition to the Exit state will exit the State Machine.

Before adding logic to the state machine, we added some inputs. Inputs are values that are controlled by your app or game engine. They the contract between your design and engineering teams. We can change these values while the State Machine is playing in the Editor or at runtime in your app, game, or website.

There are three types of inputs named Number, Boolean and Trigger. Number is for changing percentages and other numerical values of the animation. Boolean is true/false statement specially used for on/off situations and triggers are like switches. In our case we will use Triggers as our fan has switches and we are changing the speed of our fan.

With added inputs and choosing the required state, we added the animations that we created according to our fan. Choosing the right input for the right conditions, setting the duration of each state transition to 0 ms we got the perfect spinning animation of our fan. So now we just export it for the preferred runtime and the development team dong their magic and our application will have the perfect on/off animation of the fan.